Create a dynamic background with gradients for my websit

Hellow everyone! I’m trying to create an “electric fade” color gradient and make it move around/switch colors/etc. Similar to a dynamic background on the iPhone. Kind of like a lava lamp. This is pic is an example of the gradient I’m trying to do. I don’t know wether it’s possible to achieve something like this on Webflow with HTML and CSS only (Maybe with custom coding?) or wether it’s easier to make a 1 min video on After Effects and loop that video on the website’s background. Thank you f

Animated Gradient - Official Elementor Addons, Plugins and Widgets

Website background modern abstract illustration with colorful • wall stickers art, cover, green

Mesh Gradients Generator by MagicPattern

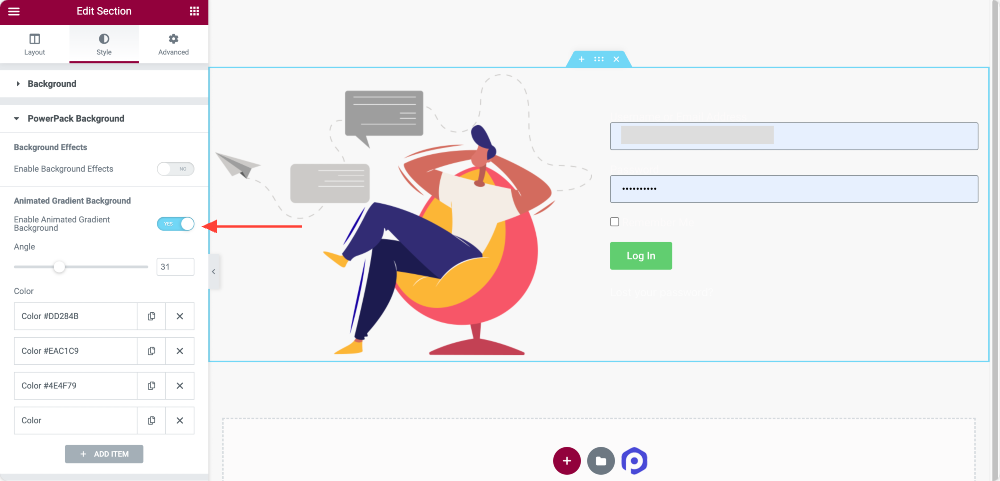
How to Create Animated Gradient Background with Elementor

Dynamic Trendy Simple Fluid Color Gradient Stock Illustration 1650996190

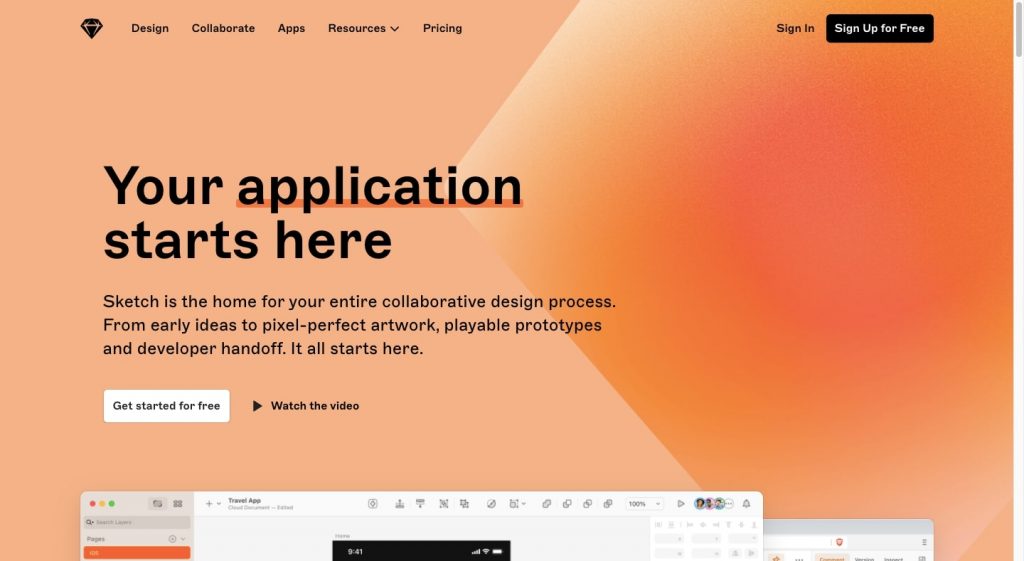
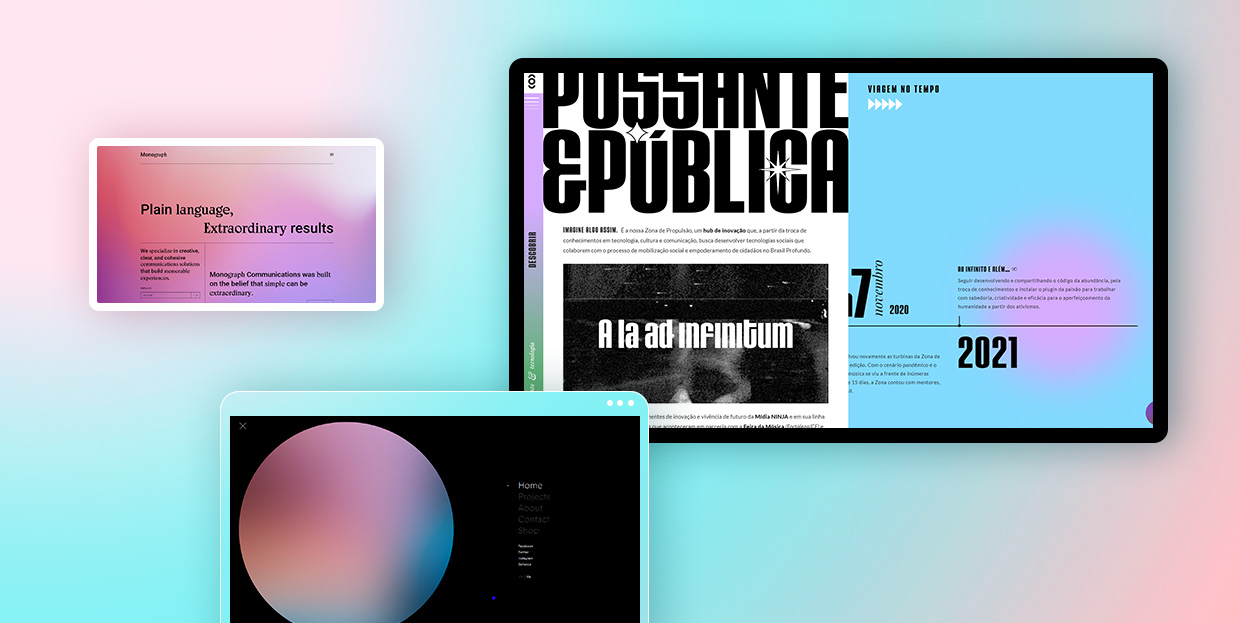
How To Use Gradients In Web Design & 6 Stunning Examples

How to create linear gradient text using HTML and CSS ? - GeeksforGeeks

How to add CSS gradients to your WordPress website with CSS Hero

Gradient fluid / Web site design Website design, Website design layout, Homepage design

SEO & UX: The Dynamic Duo of Online Success

24 Beautiful Examples of Gradient Websites - Qode Interactive

CSS Gradient — Generator, Maker, and Background

Dynamic Background Images - Free Download on Freepik

Dynamic 3d Fluid Shapes In Futuristic Vibrant Gradient Abstract Background For Website Banners, Fluid Design, Abstract Fluid, Liquid Color Background Image And Wallpaper for Free Download

24 Beautiful Examples of Gradient Websites - Qode Interactive