dart - How I use 'vertical-align: super' in TextSpan - Stack Overflow

I want to set 'vertical-align: super' on TextSpan. I want the result like this

VerticalAlign is needed to align Text · Issue #30159 · flutter/flutter · GitHub

Flutter CustomPaint @Flutter MeetUp(In Songdo) - 박제창 - Speaker Deck

Kuulchat - Learn Flutter Mobile App. Development for free

flutter_widget_from_html

flutter RichText, TextSpan align - Stack Overflow

flutter - Align IconButton tigthly to the edge of the screen - Stack Overflow

Flutter第八期- 控件总结篇_梁肖技术中心的技术博客_51CTO博客
Sam Flutter - Visual Studio Marketplace

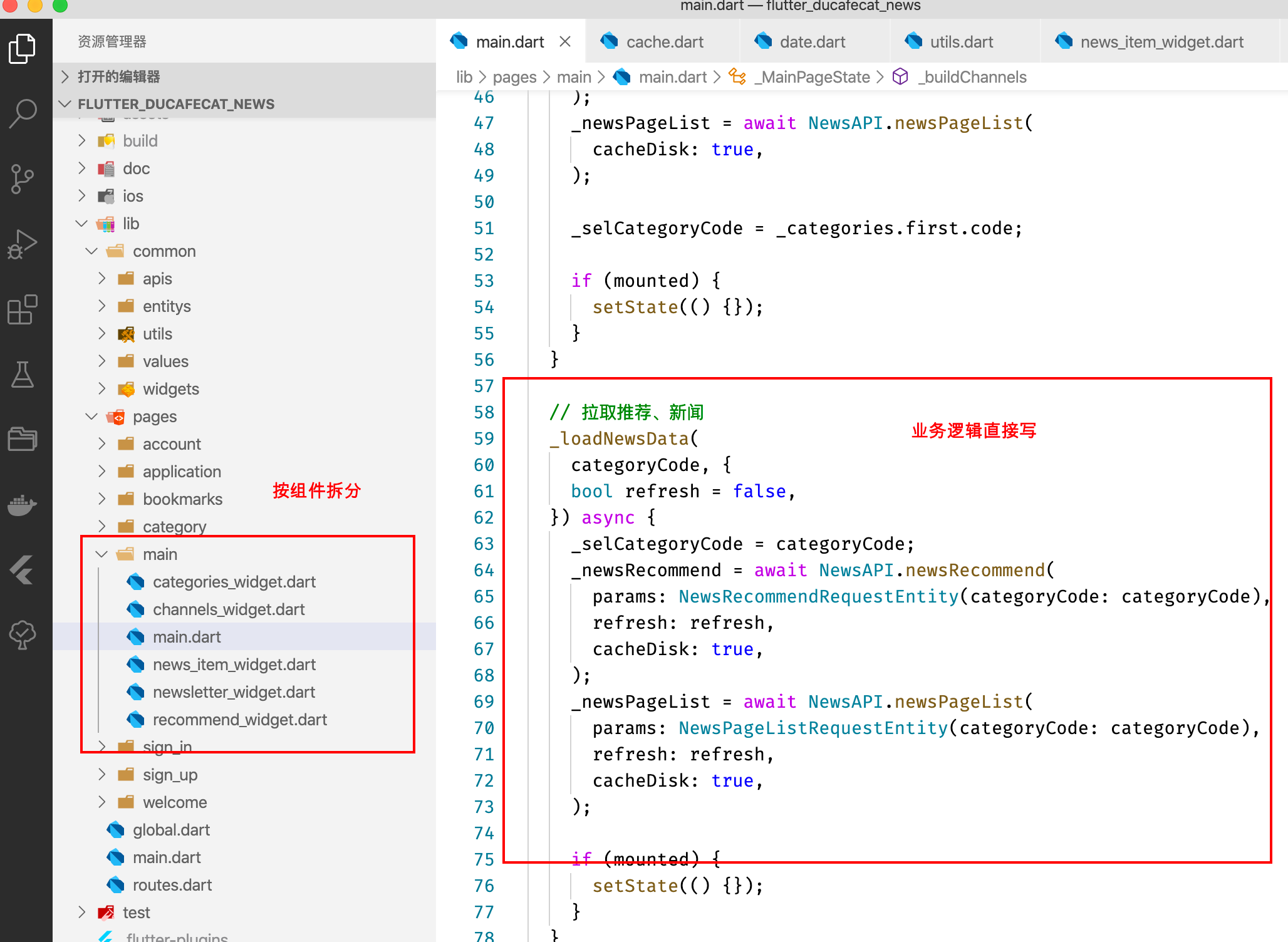
Flutter 实战从零开始新闻客户端- 06 代码规范、业务代码组织、新闻首页实现

Using Google Sign-in With Firebase In Flutter

dart - how to change TextPainter on Flutter? - Stack Overflow

How to Wrap Text On Overflow In Flutter?, by Kuldeep Tarapara
VerticalAlign is needed to align Text · Issue #30159 · flutter/flutter · GitHub

Modern App Development With Dart and Flutter 2 - A Comprehensive Introduction To Flutter, PDF, Parameter (Computer Programming)
Flutter —— 搜索框- 掘金