Introduction to the CSS basic box model - CSS: Cascading Style Sheets

When laying out a document, the browser's rendering engine represents each element as a rectangular box according to the standard CSS basic box model. CSS determines the size, position, and properties (color, background, border size, etc.) of these boxes.

CSS Tutorial for Beginners: Learn the Basics of Cascading Style Sheets and Start Building Stylish Websites Today

Why dont DIVs with display in-line block seat next to each other with width 50% - HTML & CSS - SitePoint Forums

CSS Cheat Sheet - A Basic Guide to CSS - GeeksforGeeks

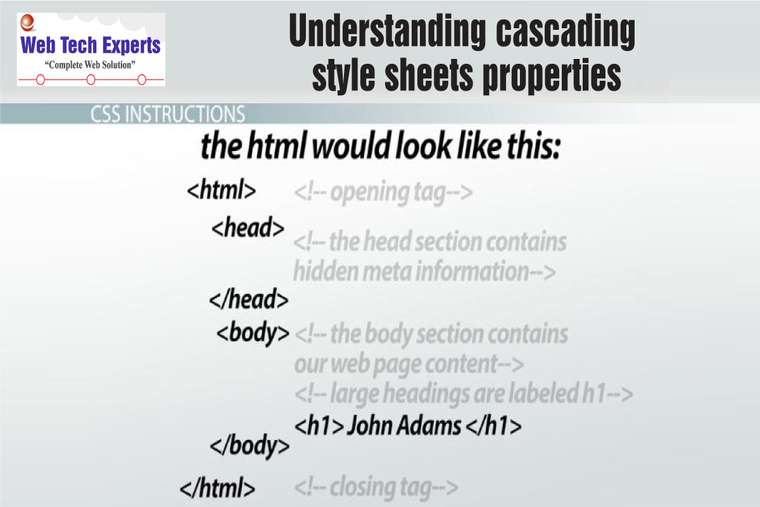
Understanding Cascading Style Sheets Properties

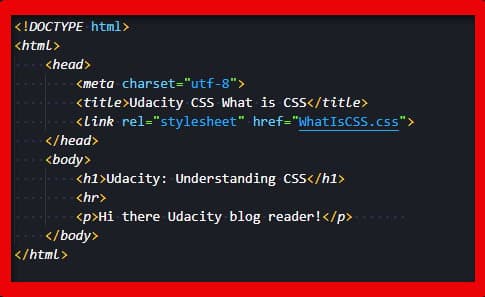
What is CSS? Cascading Style Sheets Explained

CHAPTER Three - Cascading Style Sheets (CSS)

CSS Essential

Introduction to CSS

CSS Box Model Module Level 3

Collapsing margins - CSS FAQ - Codecademy Forums

CSS Box model - GeeksforGeeks

Learn CSS Tutorial for beginners in Hindi 23 CSS Box Model Margin Border Padding Content - Mind Luster

React Hooks cheat sheet: Best practices with examples - LogRocket Blog

Edge Cache Expire TTL: Easiest way to override any existing headers

Learn CSS Complete Tutorial step by step web programming PDF - Techprofree