css - Button in front of div - Stack Overflow

I'm not a CSS expert. I'm trying to place an <input type="button"> in the center of an <img> and I'm having some trouble doing so. Here's a fiddle and here is my HTML: <div id="avat

How to get your first 1000 reputation on Stack Overflow

Active button feature doesent work - HTML-CSS - The freeCodeCamp Forum

css - How to align buttons to bottom on the page - Stack Overflow

html - How to make div (button) 100% instead of 50% when no other

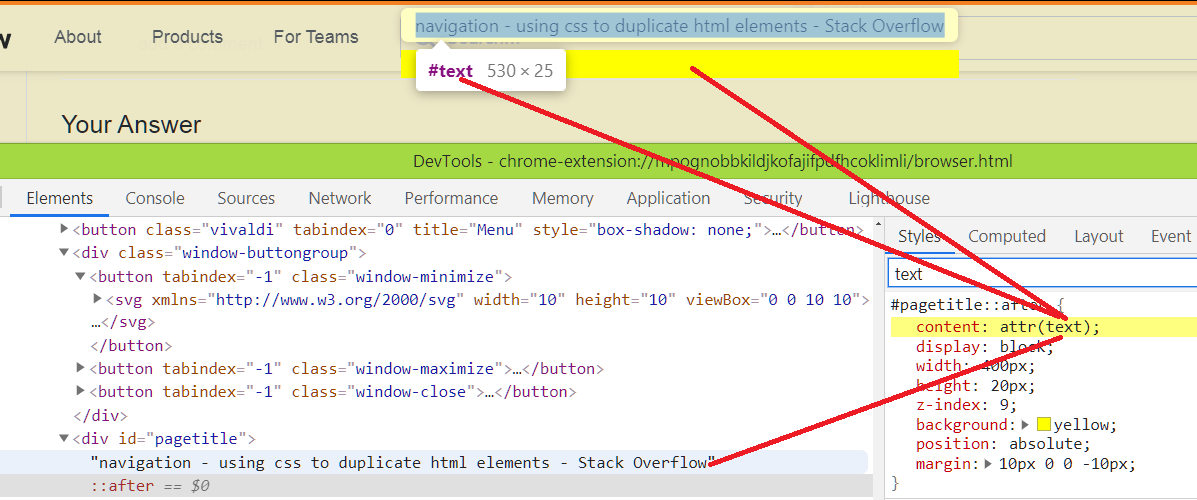
Help] How to clone text/content inside an element with CSS

html - Make buttons cut off when over the edge of other DIV

html - Adjust scrollbar button position through CSS only - Stack

How to click through a div to its underlying elements in CSS

javascript - How to display a div when clicking on a button with

How to make React App Responsive using react-responsive

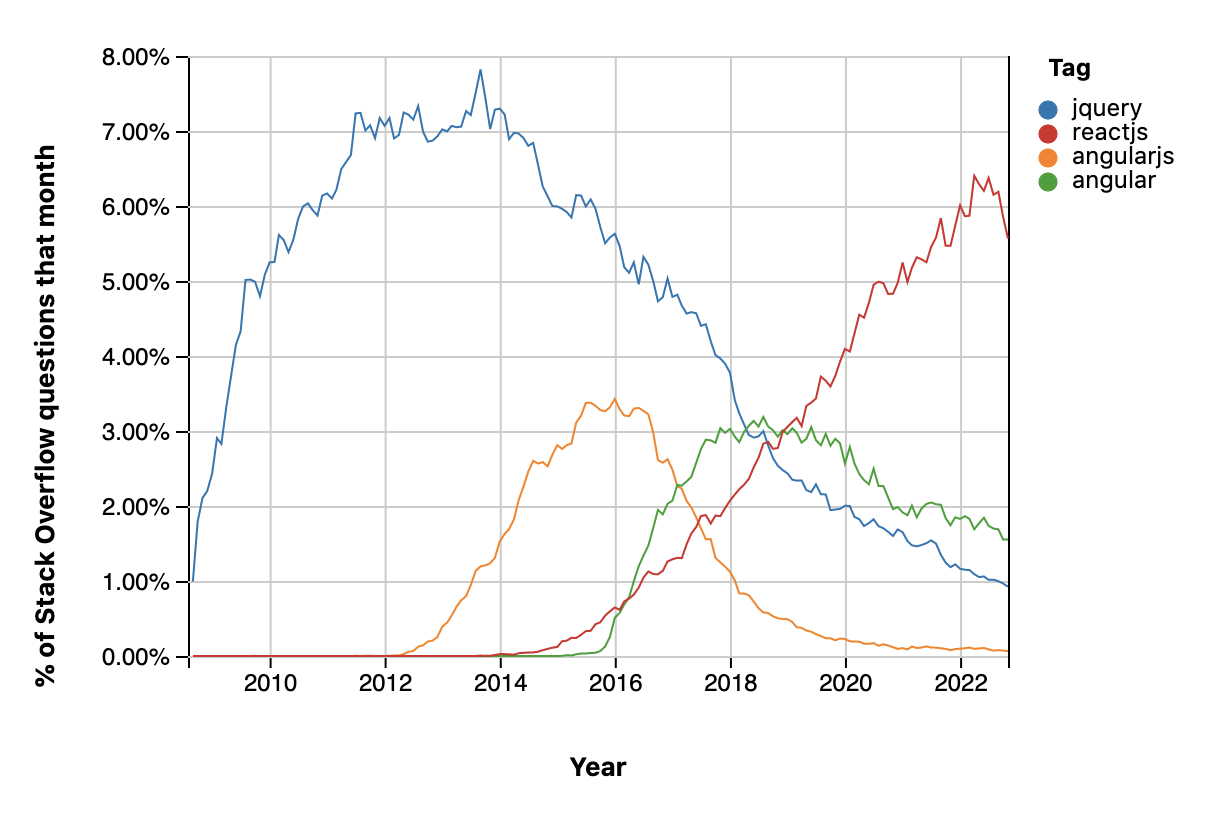
48 answers on StackOverflow to the most popular Angular questions

html - How to set position of the button on the edge of a picture

css - Button in front of div - Stack Overflow

z-index CSS-Tricks - CSS-Tricks

html - Centering text in div while keeping a close button to the