Why SwiftUI Image add an extra padding to enclosing VStack

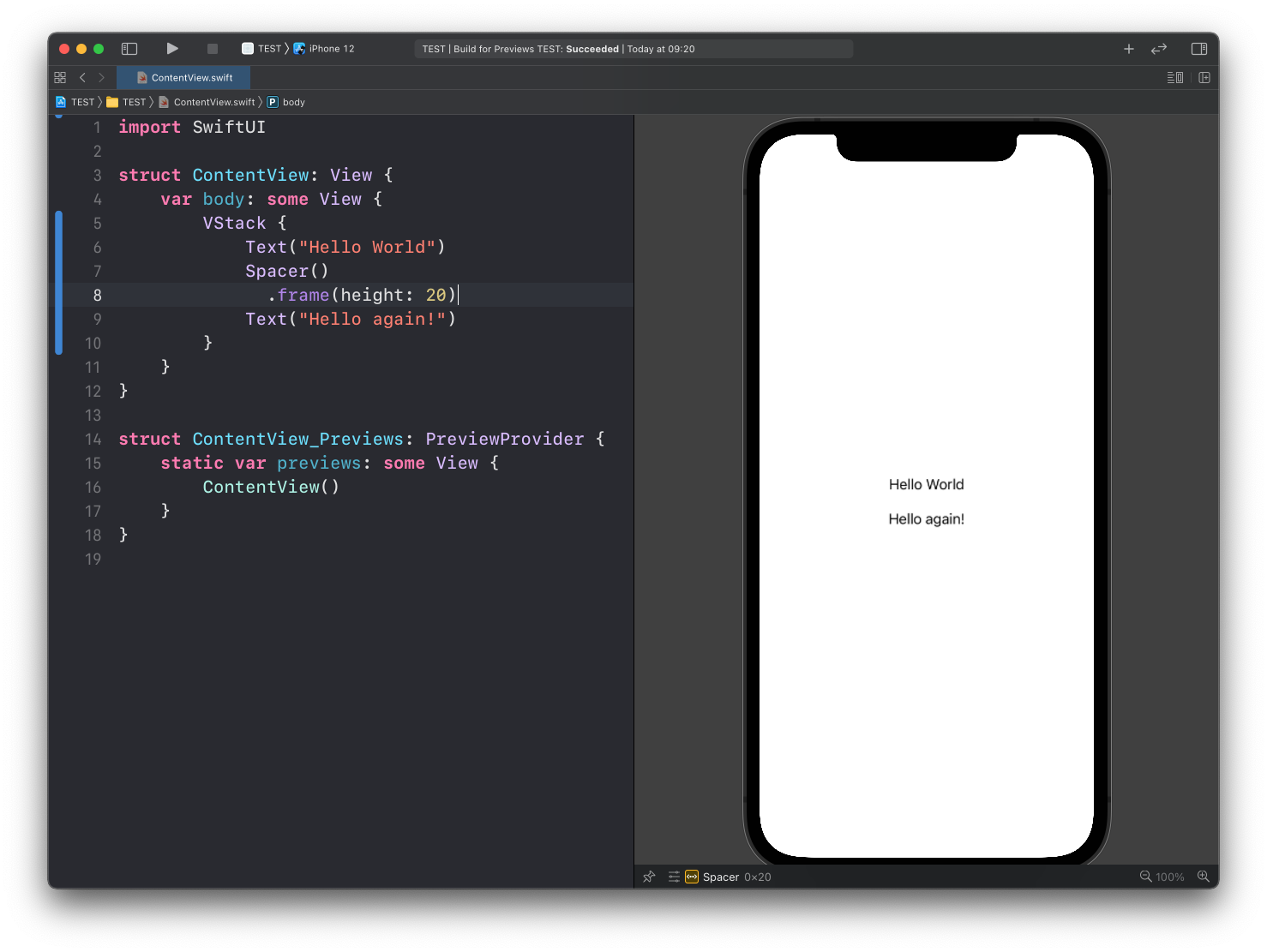
I'm struggling with a very simple problem. If I put a Text into a VStack, there is no padding on the top. If I now put an Image, I have a padding. See the following screenshot: The corresponding c

SwiftUI mysterious space on top of the VStack - Stack Overflow

SwiftUI Cookbook, Chapter 8: Adding Padding & Spacing in SwiftUI

swift - UIGraphicsImageRenderer generates a strange top padding on iOS 15, working fine on iOS 14.x - Stack Overflow

/wp-content/uploads/2023/08/che

Why is my text wrapping like this? How can I make “to” stay on line 1? : r/ SwiftUI

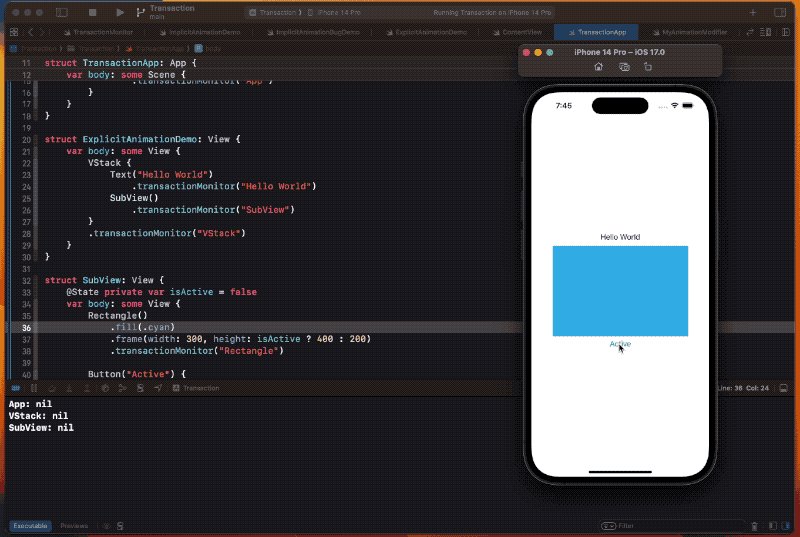
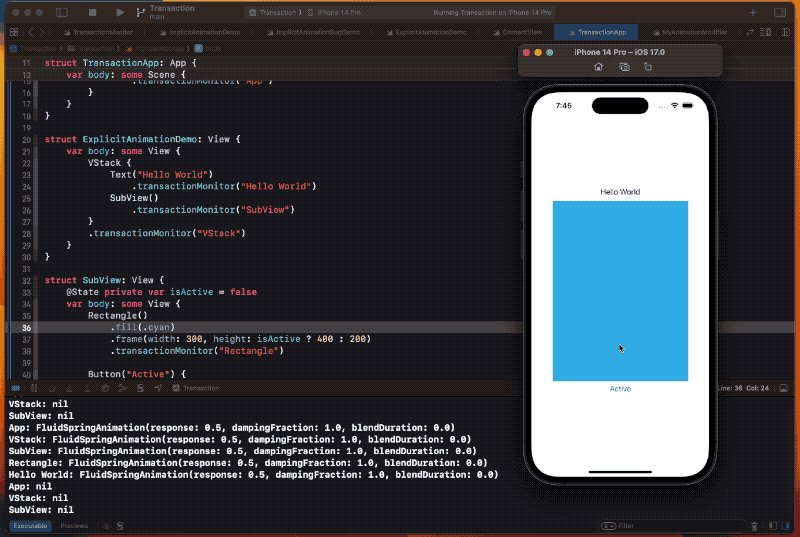
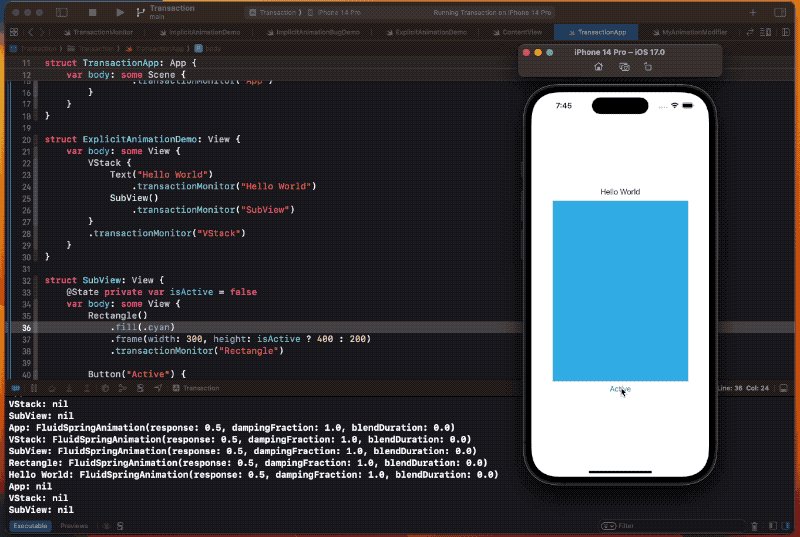
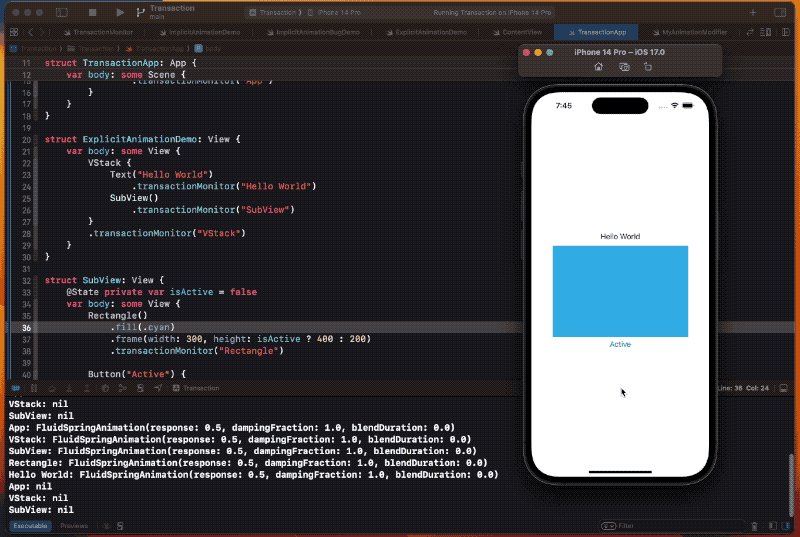
The Secret to Flawless SwiftUI Animations: A Deep Dive into Transactions

SwiftUI Cookbook

SwiftUI: spacing

Understanding Spacers and Padding in Swift UI., by Austin Beck, Geek Culture

How to make a view max. width with padding in SwiftUI - Stack Overflow

SwiftUI: How to remove margin between views in VStack? - Stack Overflow

ios - SwiftUI: Can't align image to the top of ZStack - Stack Overflow

swiftui - Unintentional padding for some items in VStack - Stack Overflow

ios - SwiftUI: how to add padding to the first item in VStack - Stack Overflow