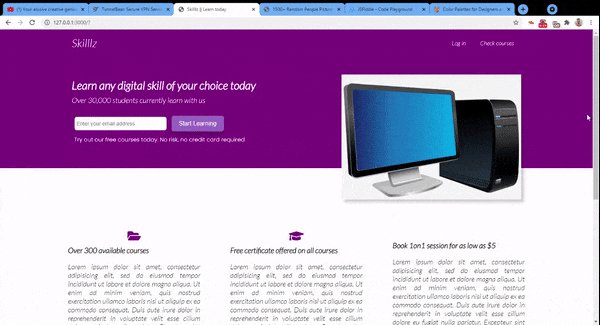
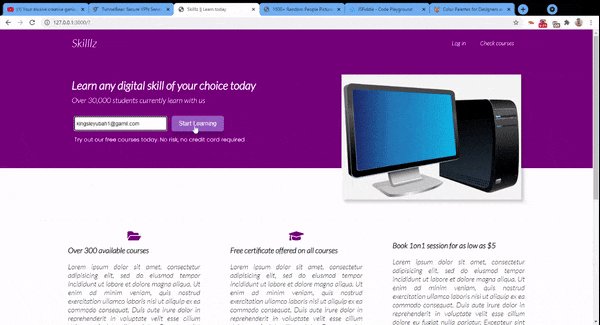
Desktop Safari Seems To Add Extra Padding To CSS Flexbox Item

Ben Nadel demonstrates a wonky behavior in Desktop Safari in which the first CSS Flexbox item has extra padding if - and only if - it is rendered inside of a List Item. This works properly in Chrome, Firefox, and even IE 11 (well, almost).

Premature wrap inside flex with font-features in Safari · Issue #321 · rsms/inter · GitHub

How to use Flexbox to create a modern CSS card design layout

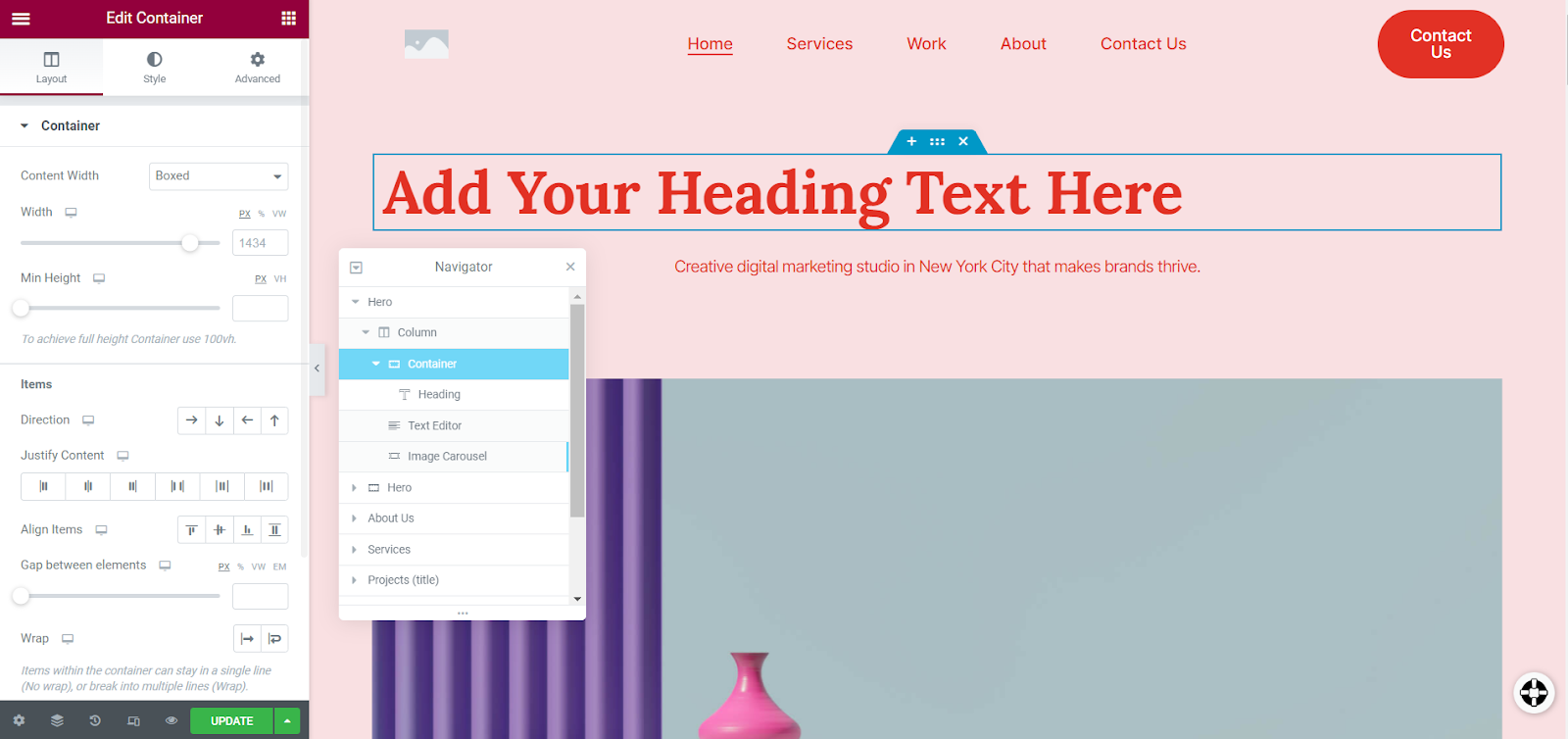
Set A Flexbox Container's Size And Behavior » Elementor

An Interactive Guide to Flexbox in CSS

Flex right and left division with certain gap in the middle - HTML & CSS - SitePoint Forums

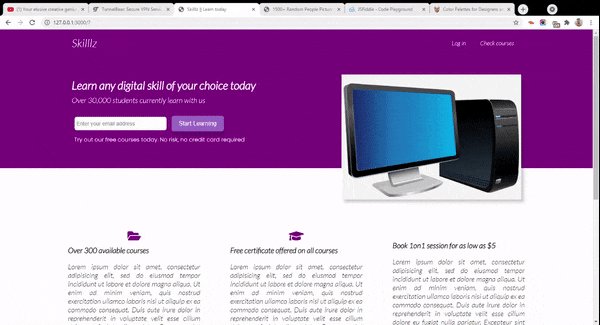
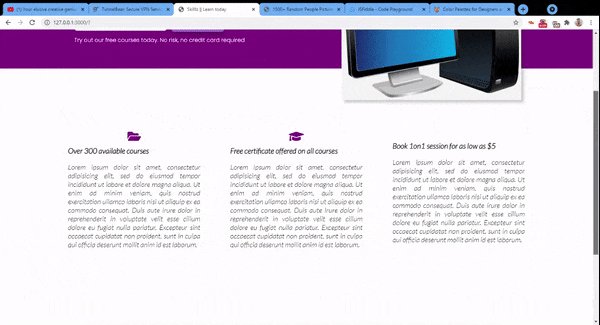
CSS Flexbox and Grid Tutorial – How to Build a Responsive Landing Page with HTML and CSS

Tailwind CSS spacing explained - Beyond Code

How to detect browser support for Flexbox Gap

Grid-margin doesn't work with grid-frame · Issue #10305

Flexbox Tutorial HTML & CSS Is Hard
padding-top - CSS: Cascading Style Sheets

CSS Flexbox Tutorial: A Complete Guide

WebKit Features in Safari 17.0

Aligning items in a flex container - CSS: Cascading Style Sheets