How To Adjust the Content, Padding, Border, and Margins of an HTML Element With CSS

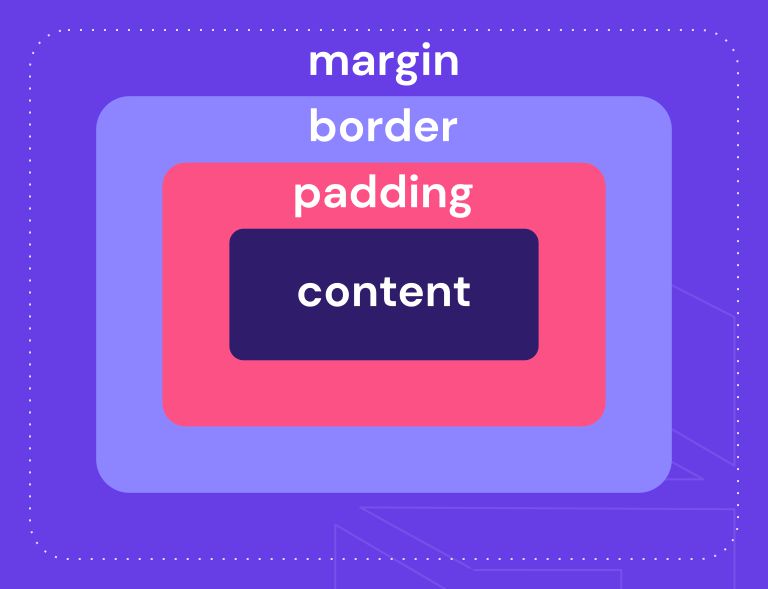
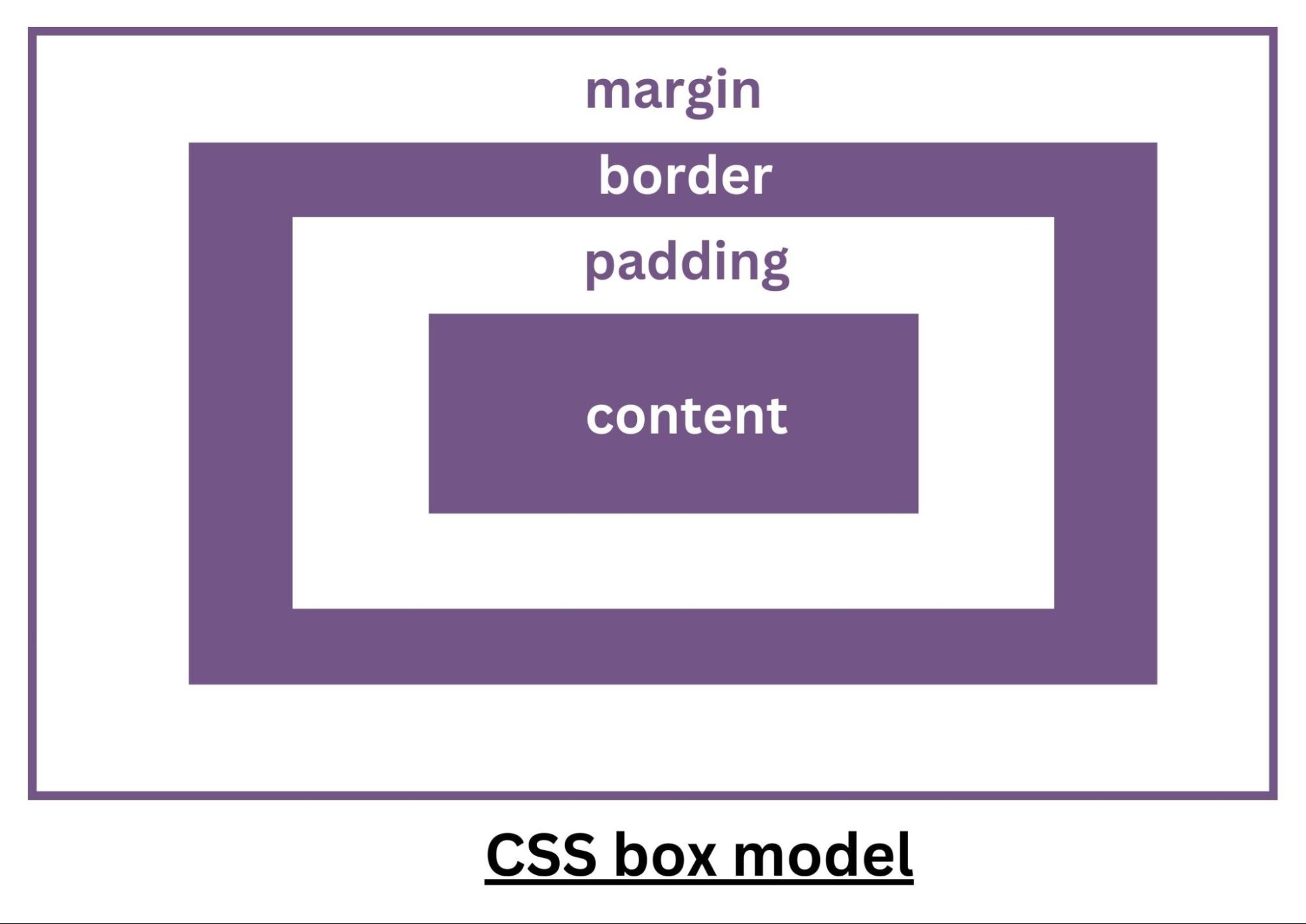
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understand…
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understanding the CSS Box Model is helpful for adjusting the size of any of these parts of an HTML element and understanding how the size and position of elements is determined. This tutorial is part of the series “How To Build a Website With HTML.”

Padding vs Margin: What's the Difference in CSS?

Spacing in CSS

Umiliare Manuale Richiamare html space between divs Orata Investire Nervo

Padding vs Margin: What's the Difference in CSS?

How to build a website using HTML and CSS

How To Create a Static Footer With HTML and CSS (Section 7)

The CSS Box Model - DEV Community

How To Add a Resume or Employment History Section To Your Website With CSS (Section 4)

Umiliare Manuale Richiamare html space between divs Orata Investire Nervo