How to Align and Float Images with CSS

How to float and align your images with CSS. Images can be positioned using align and float CSS code.

How to Align and Float Images with CSS

CSS Float and Clear how to float in css, Clear Both

CSS kurs 15. Text-align, Vertical Align va Float

What's the best way to align image and paragraph like this one? Do I use flexbox, float, table or something else? : r/css

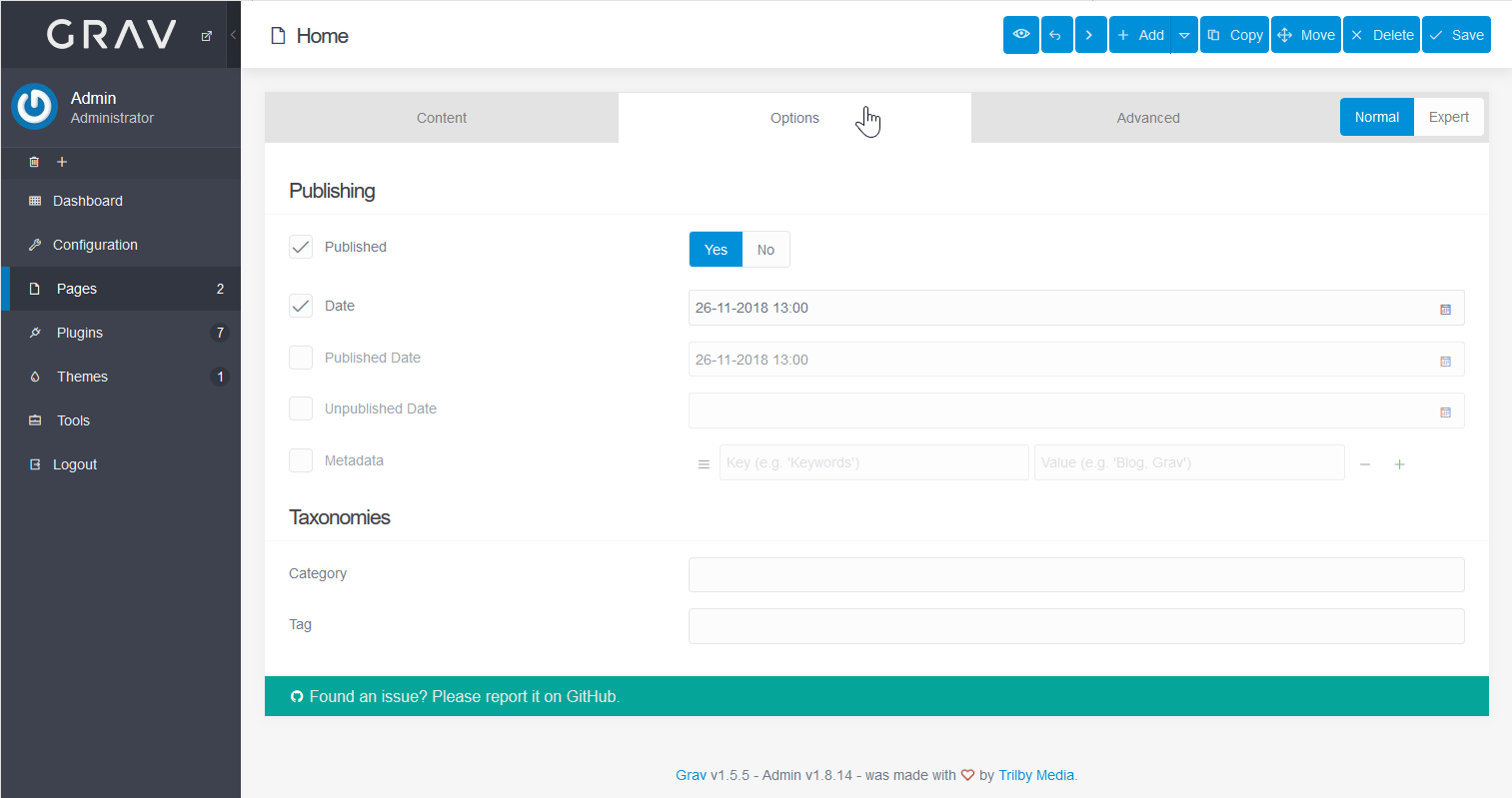
Edit Grav Pages InMotion Hosting

How to align button to right side of text box in Bootstrap? - GeeksforGeeks

CSS Layout - Horizontal & Vertical Align

Float or Flexbox. Awhile back I discovered the effortless…, by Jonelle Noelani Yacapin, CodeX

How to Align and Float Images with CSS

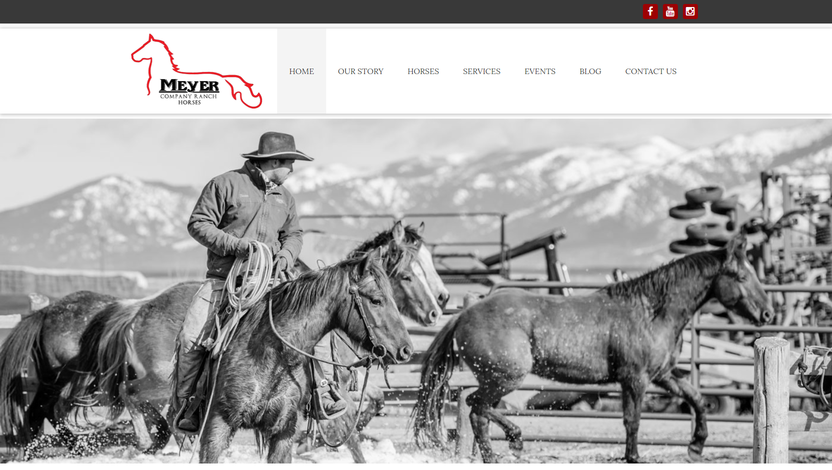
img/header.jpg, rating fide supi

Modernizing Your Old Website

float CSS-Tricks - CSS-Tricks

Setting Rotator Alignment - EasyRotator Support

How to put an image on the right side in HTML - Quora