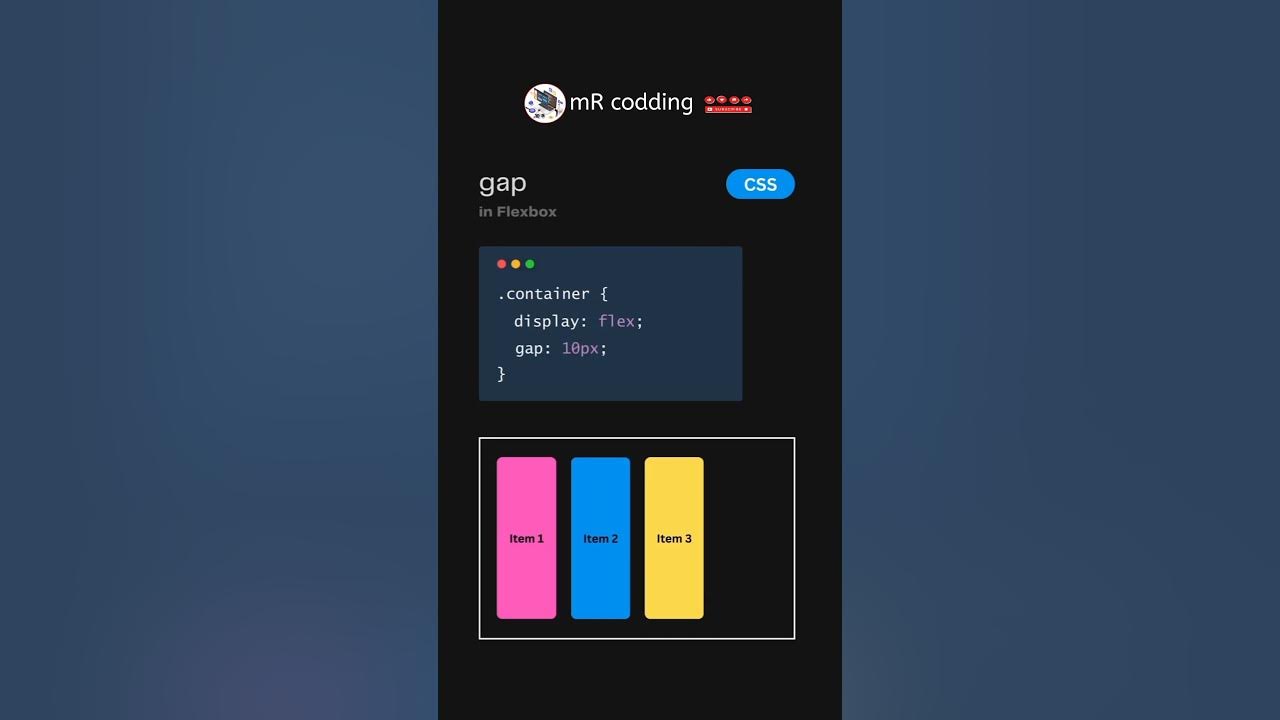
CSS, Flexbox Gap

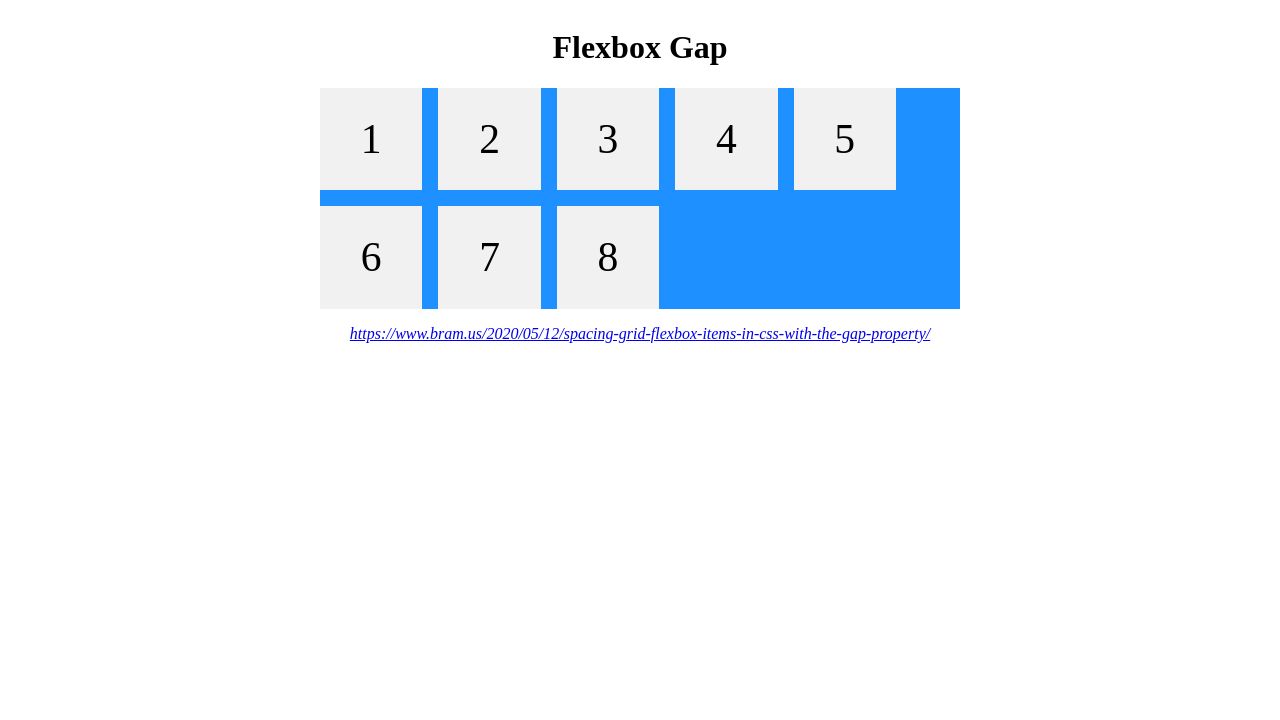
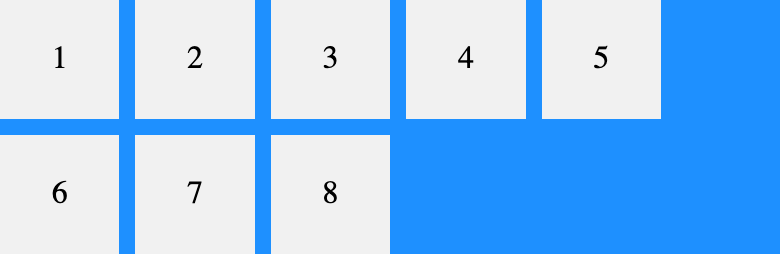
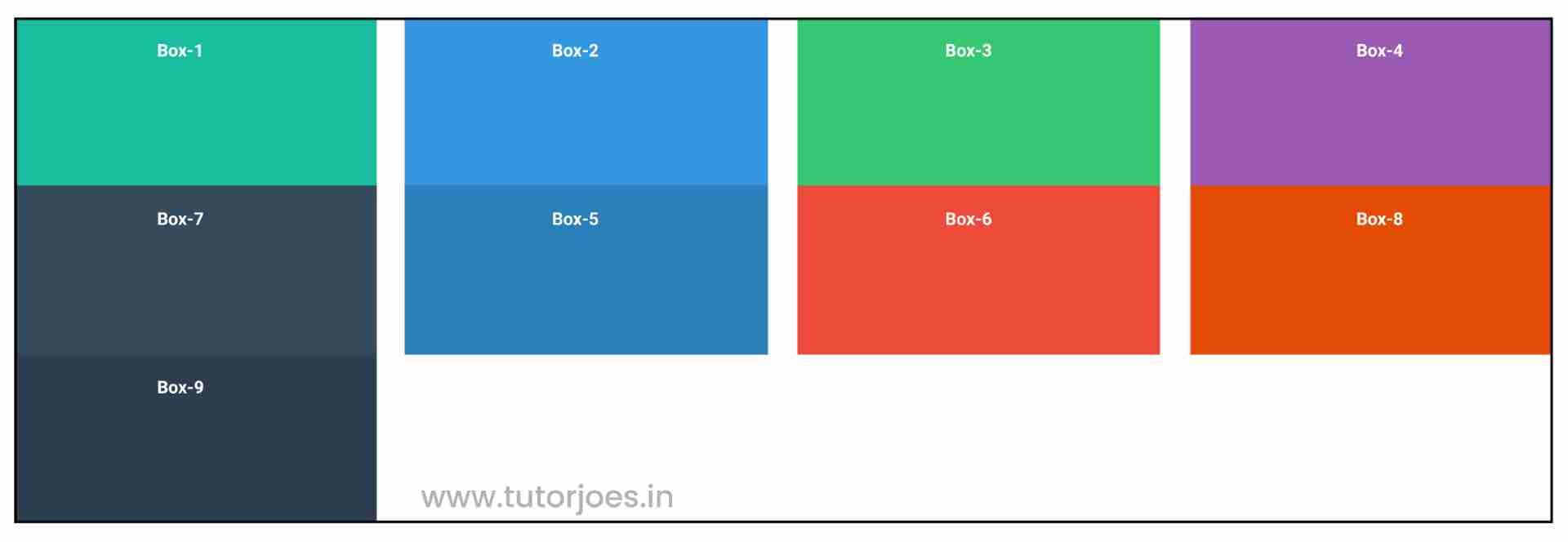
In 2021 appeared a new CSS trick which is called the flexbox gap. This property is borrowed from Grid CSS and is called grid-gap. The gap is used to create space between cells.

Gap Property in CSS and How to Use It - CSS Reset

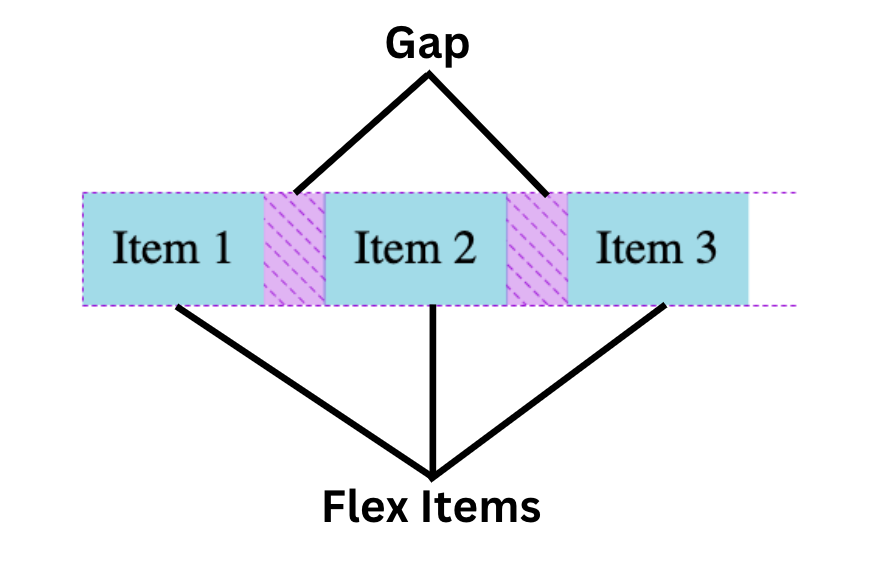
Adjust gap space between elements in Flexbox layouts

Easy Flexbox Column Spacing, Flex Gap CSS Property

How CSS Spacing Works – A Guide for Web Developers
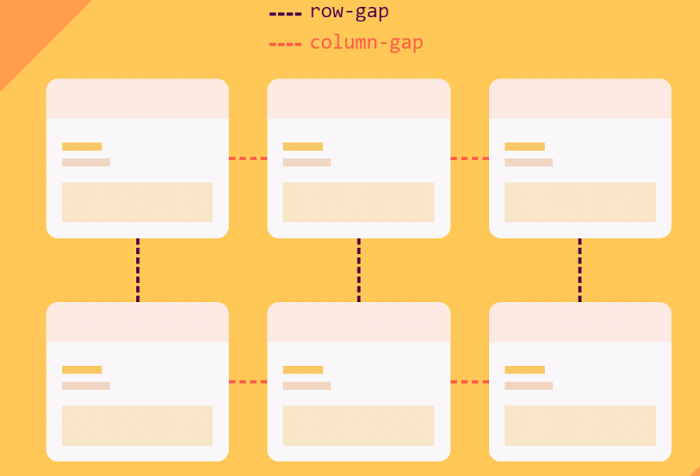
row-gap CSS-Tricks - CSS-Tricks

👉 The gap property defines the size of the gap between the rows
css-flexbox] issue with the references for gap-006-*? · Issue

How to use CSS flex gap in unsupported browsers

Flexbox Gap
Flexbox gap workaround for Safari on iOS 14, 13 and lower

In CSS flexbox, gap is not working with flex wrap - Stack Overflow

Spacing grid/flexbox items in CSS with the gap property –

CSS, Flexbox Gap

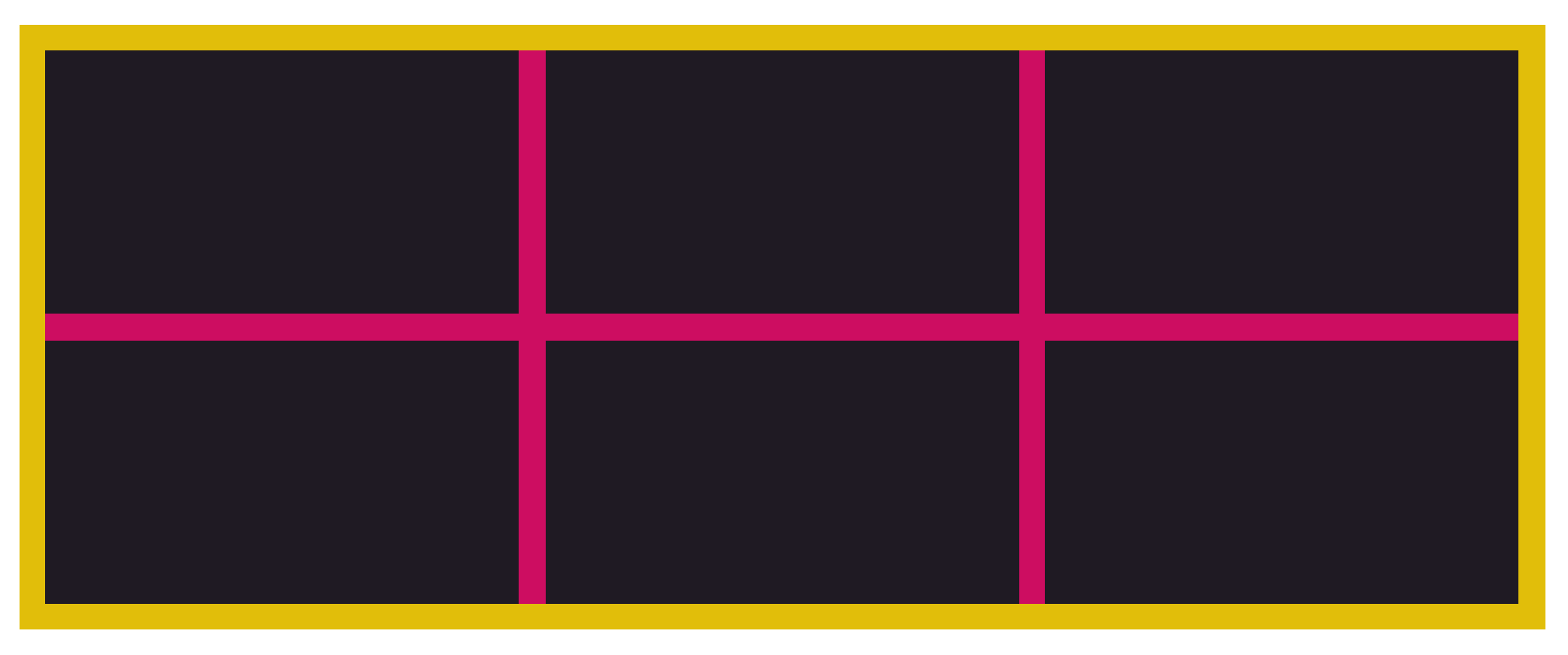
Understanding Grid Gap in CSS: Creating Spacing Between Grid Items

The CSS gap property CSS Grid: Creating Rows & Gaps in Grid