CSS - Clearfix

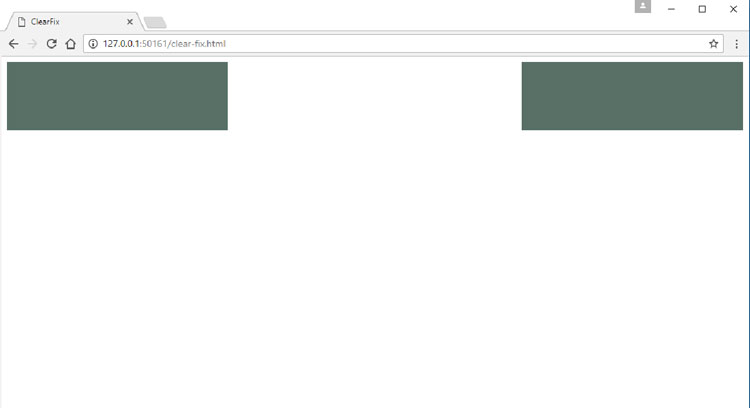
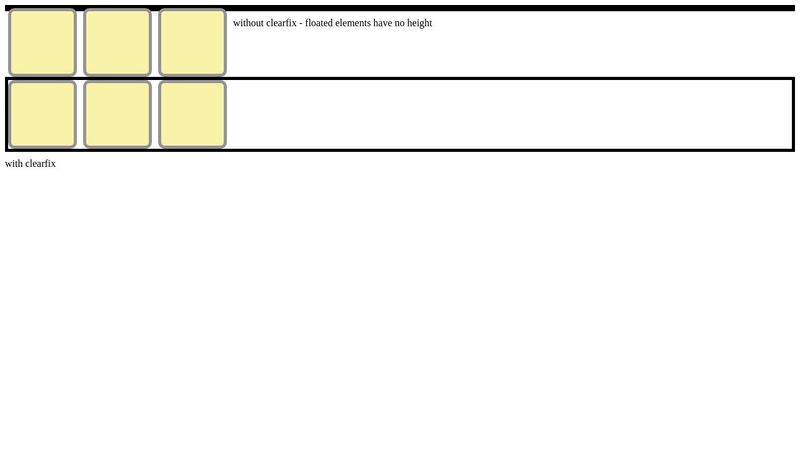
CSS - Clearfix - Clearfix is a technique to ensure that a container properly encloses and contains floated elements within it. It prevents layout issues by adding an empty element to the container, which clears both left and right floats, allowing the container to expand and maintain its intended layout.

CSS Clearfix, Blog Archives

Clearfix: A Lesson in Web Development Evolution

Clearfix: A Lesson in Web Development Evolution

How to clear floats with the clearfix? - Studytonight

CSSのclearfixを完全網羅【初心者でも分かる入門図解付き】 - WEBCAMP MEDIA

CSS Clearfix: Three Lines and a Breakdown - SkillForge

Clearfix

Understanding css floats, clear property and clearfix method

Techniques to clear floats in CSS
CSS clearfixについて - プログラミングノート

CSS floats and Clearfix - DEV Community

用clearfix 解決float 浮動問題的三種方式

CSS clear Property (With Examples)