20+ CSS Ripple Effects

Ripple effects are a popular design technique that adds a sense of interactivity and dynamism to your web projects. By creating a ripple-like animation that emanates from a user's interaction, you can create a visually engaging and immersive experience. If you're looking to incorporate ripple effects into your website, you're in luck! We have curated a collection of free HTML and CSS ripple effect code examples from trusted sources like CodePen, GitHub, and other reliable resources.

Tiling Perspective List Grid Hover Animation using CSS - GeeksforGeeks

20+ CSS Ripple Effects (Demo + Free Code)

20+ CSS Page Transitions

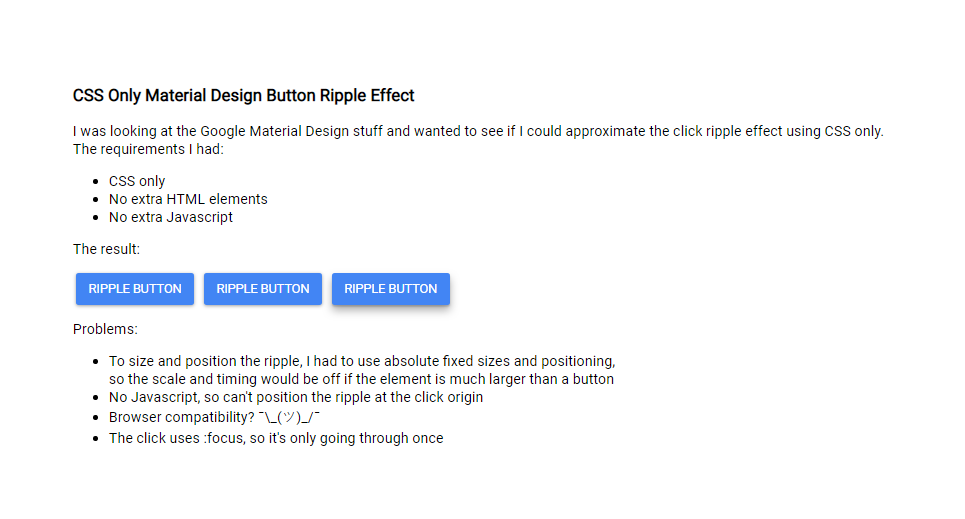
Pure CSS ripple effect for Material Design

20+ CSS Ripple Effects (Demo + Free Code)

css animations - How to animate a ripple effect of a gradient flowing across a background image in CSS - Stack Overflow

Water Effects or Ripple Effects In HTML and CSS, Bubble Effect, Water Animation

How to Recreate the Ripple Effect of Material Design Buttons

Realistic Water Ripple Effect Using WebGL - ripple-effect.js

20+ CSS Ripple Effects (Demo + Free Code)

Free JavaScript / CSS / CSS3 - Page 107 of 461 - CSS Script

25+ CSS Ripple Effects

23 Ripple Effect CSS Inspiring Examples - OnAirCode

Quick CSS Ripple Animation effects Tutorial For Beginners